Bij het bouwen van websites moeten developers aan twee belangrijke kanten werken: de front-end en de back-end. De back-end is verantwoordelijk voor het functioneren van de site en de front-end helpt bij het creëren van visueel aantrekkelijke gebruikersinterfaces.
De front-end is het deel van de website waar bezoekers communiceren. Een interactieve en mooie front-end helpt contact te maken met gebruikers en stimuleert de groei. Developers zijn altijd op zoek naar geweldige front-end technologieën en React wordt beschouwd als de beste van deze tijd.
Maar wat is React en waarom is het de beste optie? Dat ontdekken we in deze blogpost.
Wat is React?
React is een JavaScript-bibliotheek die helpt bij het maken van gebruikersinterfaces voor websites en apps. Het is een front-end technologie en is open source. Dit betekent dat iedereen React gratis kan gebruiken en een grotere flexibiliteit heeft bij het ontwerpen van de gebruikersinterface van webapps. Het is gebouwd door Facebook en wordt momenteel beheerd door META.
React-developers kunnen snel renderende, prestatiegerichte applicaties voor jouw bedrijf bouwen. De technologie helpt bij het ontwerpen van een reeks oplossingen.
React wordt ook ReactJS, React.js en React JS genoemd. Al deze spellingen van technologie verwijzen naar dezelfde entiteit, React. Soms zie je echter de term React Native, wat niet hetzelfde is als React.
React Native is bijvoorbeeld een volwassen JavaScript-framework dat helpt bij het maken van multi-platform-apps. React is daarentegen slechts een bibliotheek gericht op het bouwen van websites. Het lezen van de React vs React Native vergelijking kan deze verwarring wegnemen.
Terugkomend op React, laten we analyseren hoe het werkt.
Hoe kun je het gebruiken?
React werkt met behulp van een virtuele DOM. Web-apps gemaakt met React-componenten worden snel geladen en bieden snelle prestaties. Het virtuele DOM is een boomstructuur die alle elementen van de applicatie weergeeft.
Wat is DOM?
De term DOM staat voor Document Object Model. Het is een programmeerinterface die de webpagina vertegenwoordigt. Met de DOM kunnen de functies of programma’s wijzigingen aanbrengen in de documentstructuur, stijl en inhoud.
Wat is een virtuele DOM?
Virtual DOM (Virtual Document Object Model) is een programmeerconcept dat een lichtgewicht kopie van de echte DOM in het geheugen maakt.
Hoe werkt React met behulp van Virtual DOM?
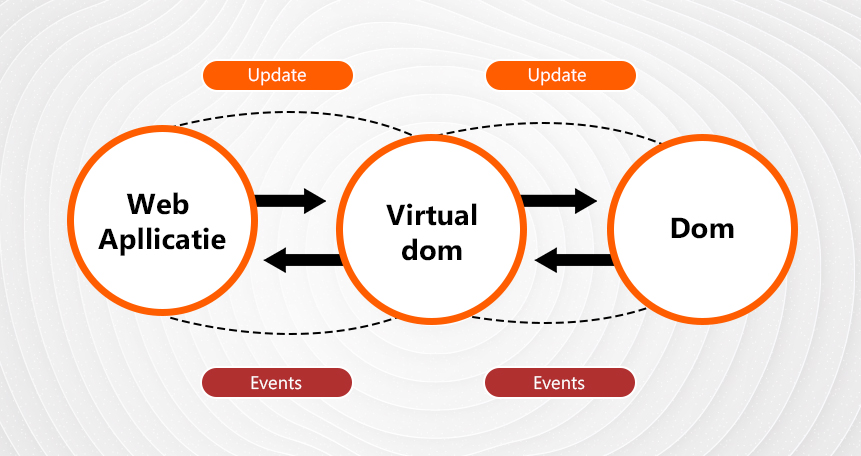
De virtuele DOM, een lichtgewicht kopie van de echte DOM, wordt opgeslagen in het geheugen van de gebruiker. Wanneer iemand wijzigingen aanbrengt in de applicatie, zoals klikken op een knop, is het standaardproces het opnieuw renderen van de volledige DOM. Dit is een lang proces.
Als er echter virtuele DOM aanwezig is, wordt het virtuele DOM-geheugen vergeleken met de echte DOM en worden alleen noodzakelijke delen van de code opnieuw weergegeven. De gehele applicatie hoeft dus niet opnieuw gerenderd te worden, wat tijd bespaart. Veel developers behandelen of gebruiken React als een JavaScript-framework.
Het onderstaande diagram laat zien hoe React werkt met virtuele DOM.

Wat zijn de voordelen van React?
1. Snel laden van webpagina’s
Reactjs developer kunnen u helpen bij het bouwen van snel ladende applicaties met meerdere pagina’s of één pagina (single page apps). Dit komt omdat React virtuele DOM gebruikt. Alleen noodzakelijke delen van de code worden opnieuw weergegeven, wat leidt tot het snelladen van webpagina’s. Het is ook nuttig bij het maken van interactieve dynamische of statische webpagina’s.
2. SEO-vriendelijke websites
Hoge snelheid prestaties van webapps dragen bij aan het opbouwen van een indrukwekkende gebruikerservaring. Zoekmachines zoals Google en Bing rangschikken dergelijke websites ook hoger, wat de zichtbaarheid van bedrijven helpt vergroten.
3. Flexibiliteit
React-developers hebben een grotere flexibiliteit bij het combineren van componenten, aangezien de technologie gebaseerd is op de programmeertaal JavaScript. Ze kunnen meerdere plug-ins gebruiken en ook toegang krijgen tot herbruikbare componenten met verschillende plug-ins van derden.
4. Schone, beter onderhoudbare code
Reactcode is eenvoudig en duidelijk. Dit betekent dat websites gebouwd door React-developers gemakkelijk te onderhouden zijn. Wereldwijd populaire websites zoals Facebook, Instagram, Netflix en nog veel meer zijn gebaseerd op React.
5. Goed gedocumenteerd
React wordt geleverd met goede documentatie. Dit betekent dat React-developers toegang hebben tot verschillende online bronnen, zoals tutorials, om meer te leren over deze technologie. Het heeft ook goede community-ondersteuning, wat betekent dat er veel ervaren professionals beschikbaar zijn om beginners te helpen.
Inpakken
We hebben met succes React besproken en hoe deze technologie werkt. Bij Zedrox hebben we ervaren React-developers die je kunnen helpen prachtige webapplicaties te maken. Je kunt ze ook inhuren voor korte of lange termijn opdrachten om aan jouw projecten te werken.